Ik wil ook een site: Introductie
Sunday 25 July 2004
Note: this article was published over 4 years ago. Techniques, tools or technologies described in this article could be outdated. Please help me by notifying me of any broken links you might encounter.
Welkom bij deel 1 in de reeks “Ik wil ook een site”. Bij het bouwen van een website komt aardig wat kijken, en natuurlijk kan ik niet alle aspecten van het website bouwen behandelen in deze korte reeks, maar in deze lessen zal ik proberen je de belangrijkste aspecten bij te brengen.
In dit deel zet ik uit een waar je aan moet denken voordat je begint met het bouwen van een site.
Artikelen in de series “Ik wil ook een site”
In deze series leer je de beginselen van het opzetten van een semantisch correcte site, met gebruik van XHTML en CSS.
- Introductie
- Xhtml
- Xhtml (vervolg)
- Css
Wat is een goede website?
Kort gezegd is een goede website:
- helder
- toegankelijk
- snel
Een site moet helder zijn; helder taalgebruik, heldere navigatie en een helder ontwerp; mensen moeten de weg makkelijk kunnen vinden.
Je site moet toegankelijk zijn voor een zo groot mogelijk publiek. Hierbij moet je rekening houden met de browsersoort en -versie, beelschermgrootte en eventuele handicaps van de bezoekers.
Hoewel de internetconnecties van tegenwoordig steeds sneller worden is het nog steeds belangrijk je site zo snel mogelijk te houden. Volgens dit onderzoek gebruikte in januari 2004 nog steeds 62% van de internetgebruikers een inbelverbinding. Gebruik niet teveel plaatjes en houd de plaatjes die je gebruikt zo klein mogelijk. Mensen houden niet van wachten, en zijn snel vertrokken als het laden te lang duurt.
Voorbereiding
Voordat je begint met het bouwen van je site moet je eerst bedenken wat je ermee wilt. Wie wil je bereiken, wat wordt de inhoud en hoe komt je site eruit te zien. Een site van een kinderprogramma zal er anders uitzien dan een site van de overheid. Voor een kindersite is het in sommige gevallen geoorloofd om een mooi ontwerp ten koste te laten gaan van de toegankelijkheid. Een site van de overheid moet daarentegen veel aandacht besteden aan de toegankelijkheid, ook al betekend dat dat je offers moet maken op het gebied van vormgeving.
Door de inhoud te scheiden van het ontwerp is het mogelijk een mooie én toegankelijke site te maken. Het ontwerp wordt als een soort schil over de inhoud geplaatst. Door de inhoud goed te structureren is het mogelijk ook de site ook zonder grafische schil te begrijpen. Dit heeft voordelen voor bezoekers; bezoekers met een oude computer, PDA of een handicap. Ook is het mogelijk meerdere ontwerpen voor één site te maken, bijvoorbeeld een speciaal ontwerp voor slechtziende bezoekers, waarbij je bijvoorbeeld grote letters en contrasterende kleuren gebruikt. Met stylesheets kan je een apart ontwerp cre?ren voor verschillende media, een printer bijvoorbeeld. Denk hierbij aan het afdrukken van de inhoud als zwarte tekst op een witte achtergrond, terwijl je website op een scherm een blauwe achtergrondkleur met groene letters heeft.
Met de betere browsers is het mogelijk te switchen tussen verschillende ontwerpen of de grafische schil geheel uit te schakelen zodat alleen de platte tekst in de originele structuur zichtbaar is.
Ook voor jou als websitebeheerder heeft dit veel voordelen, de pagina’s zijn overzichtelijk, makkelijk te onderhouden en het aanpassen van het ontwerp is slechts een kwestie van het bewerken van je stylesheet. Bovendien worden aanpassingen in je stylesheet in alle pagina’s doorgevoerd, minder werk dus dan wanneer je per pagina of zelfs per regel aan zou geven hoe het er moet komen te zien.
Csszengarden.com is een site waarbij goed te zien is wat er allemaal mogelijk is met XHTML & CSS. De inhoud van de site is voor elk ontwerp hetzelfde, alleen de stylesheet (grafische schil) wordt aangepast.
Navigatiestructuur
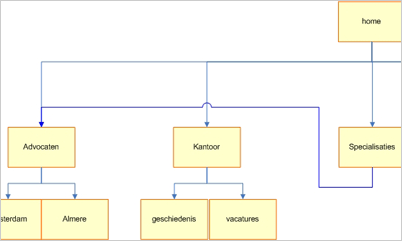
Het belangrijk de navigatiestructuur van de site te bedenken voordat je begint met bouwen. Het is daarbij handig een schema te tekenen van de navigatie.

Het lijkt misschien een overbodige stap om eerst een structuur uit te tekenen, maar je zult waarschijnlijk het een en ander moeten omgooien terwijl je de navigatie uitwerkt. Liever van te voren dan tijdens het bouwen.
Deel de belangrijkste elementen op in de hoofdnavigatie, en zoek uit welke pagina’s onderling naar elkaar moeten linken (specialisaties > advocaten in figuur 1). Wanneer pagina’s duidelijk in meerdere onderdelen opgesplitst kunnen worden is het de moeite waard een 2e laag in de navigatie aan te brengen (Amsterdam & Almere onder Advocaten in figuur 1). Het is mogelijk van deze losse pagina’s te maken, maar je kunt ook één pagina opdelen en vanuit de pagina zelf linken.
Inhoud
Wanneer je de inhoud van je site schrijft, let er dan op dat je teksten kort en bondig houdt. Lezen vanaf een scherm gaat (nog) niet zo gemakkelijk als van papier, dus zorg voor een overzichtelijk geheel. Gebruik koppen en subkoppen, verdeel je tekst onder in niet al te lange paragrafen. Accentueer woorden waar nodig en maak gebruik van leestekens.
In in deel 2 maken we een begin voor een pagina met XHTML.